C.C.
YSDN4003
- Assignment 01
- Assignment 02
- Assignment 03
- Assignment 04
Colin Coulson
213659164
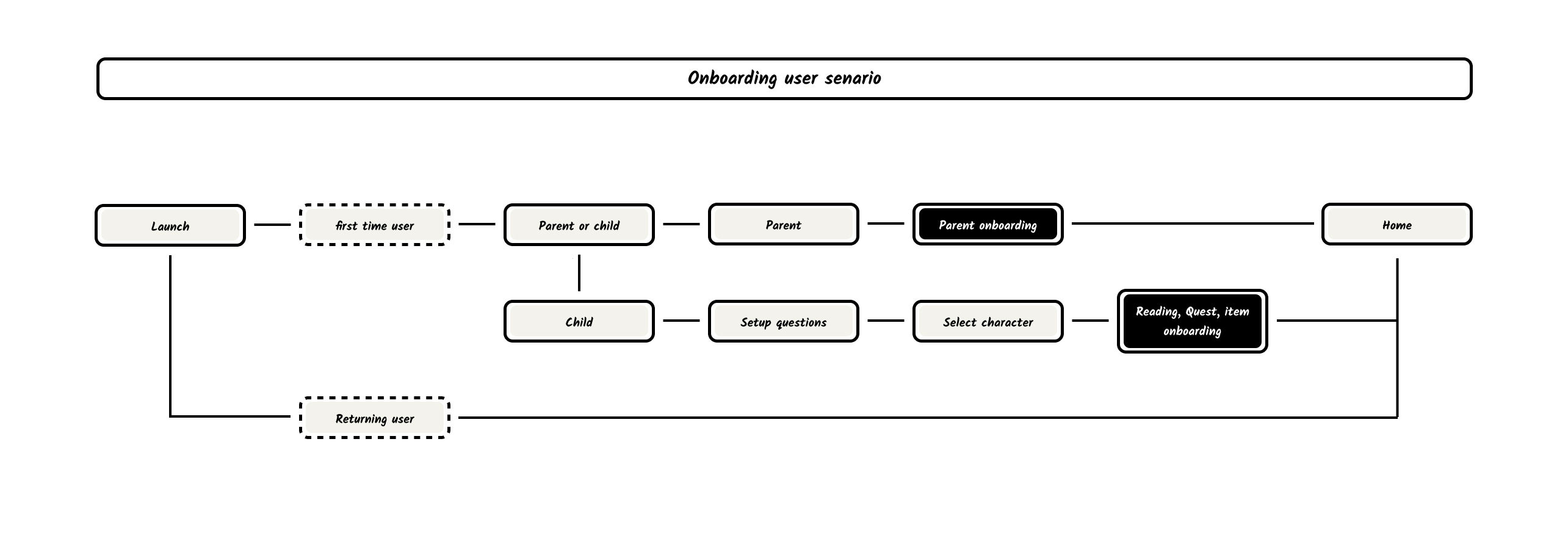
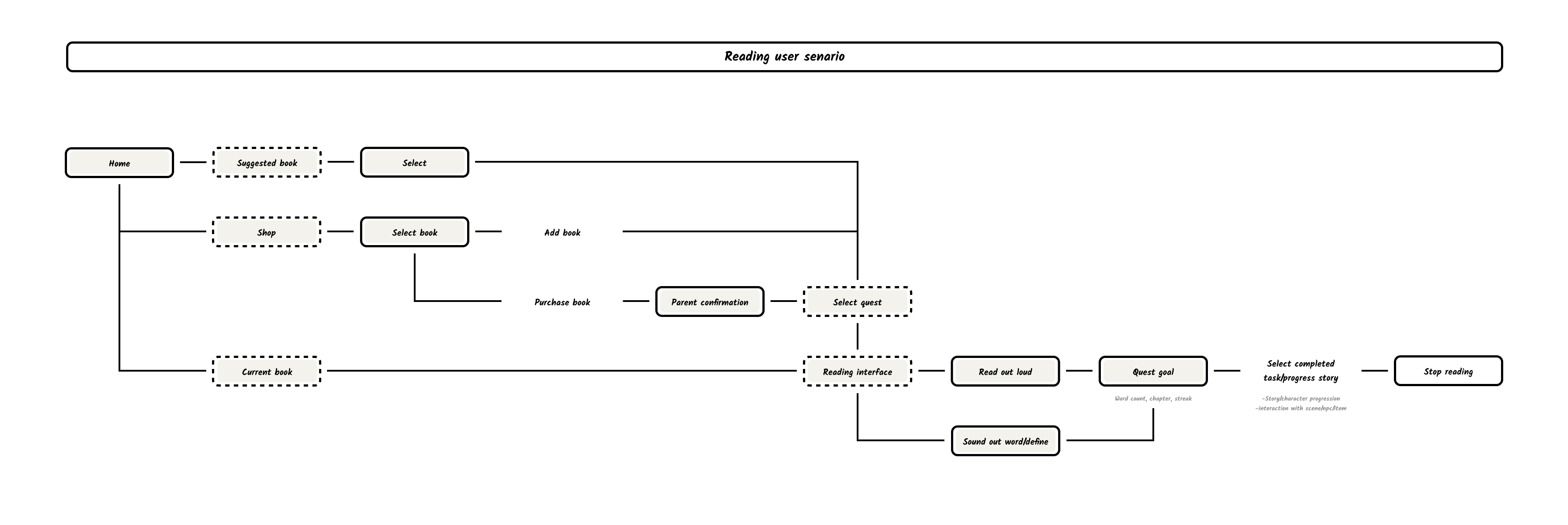
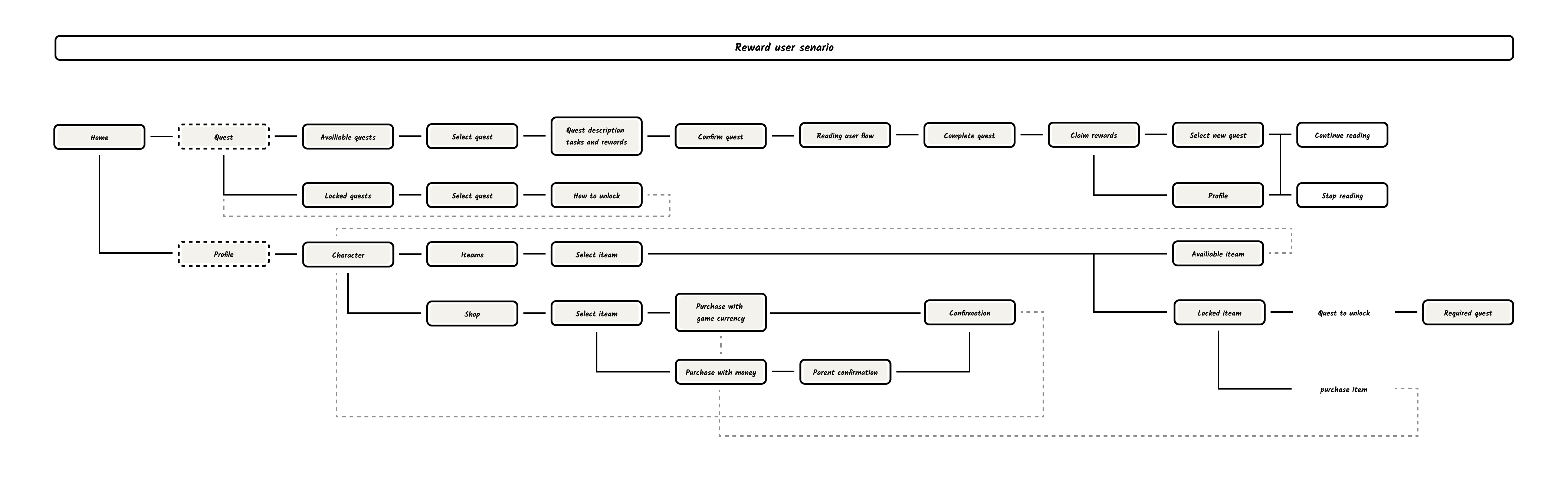
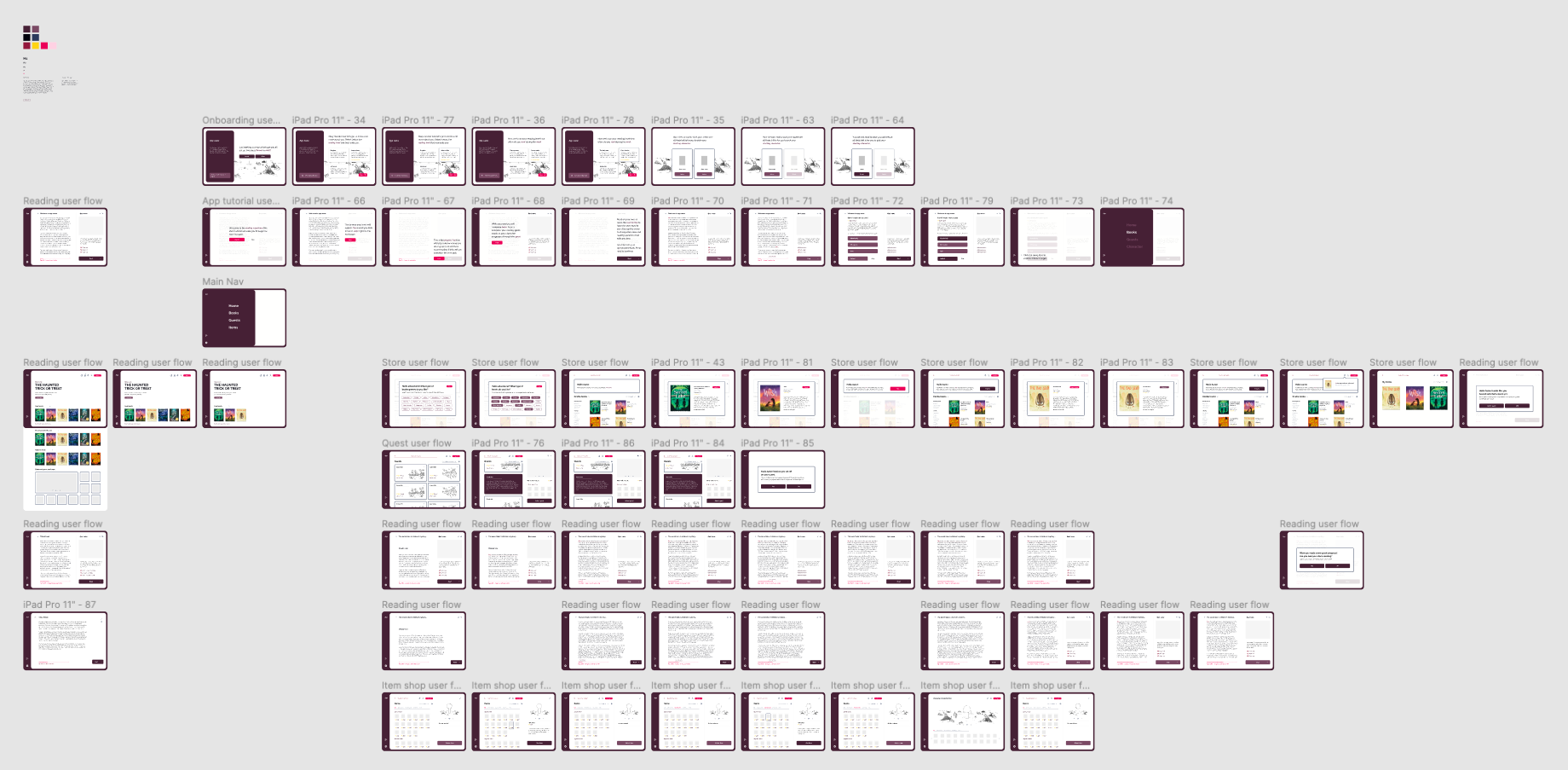
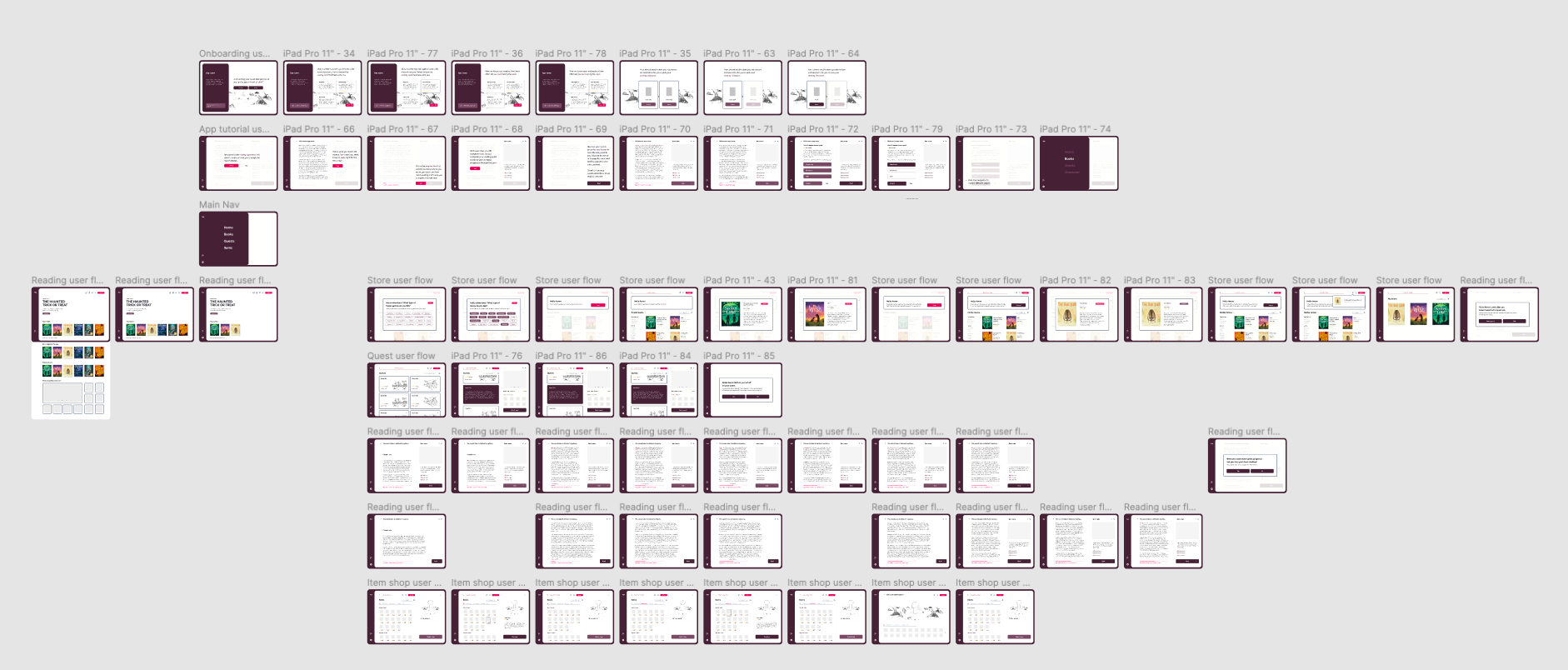
User flows
Figma Link


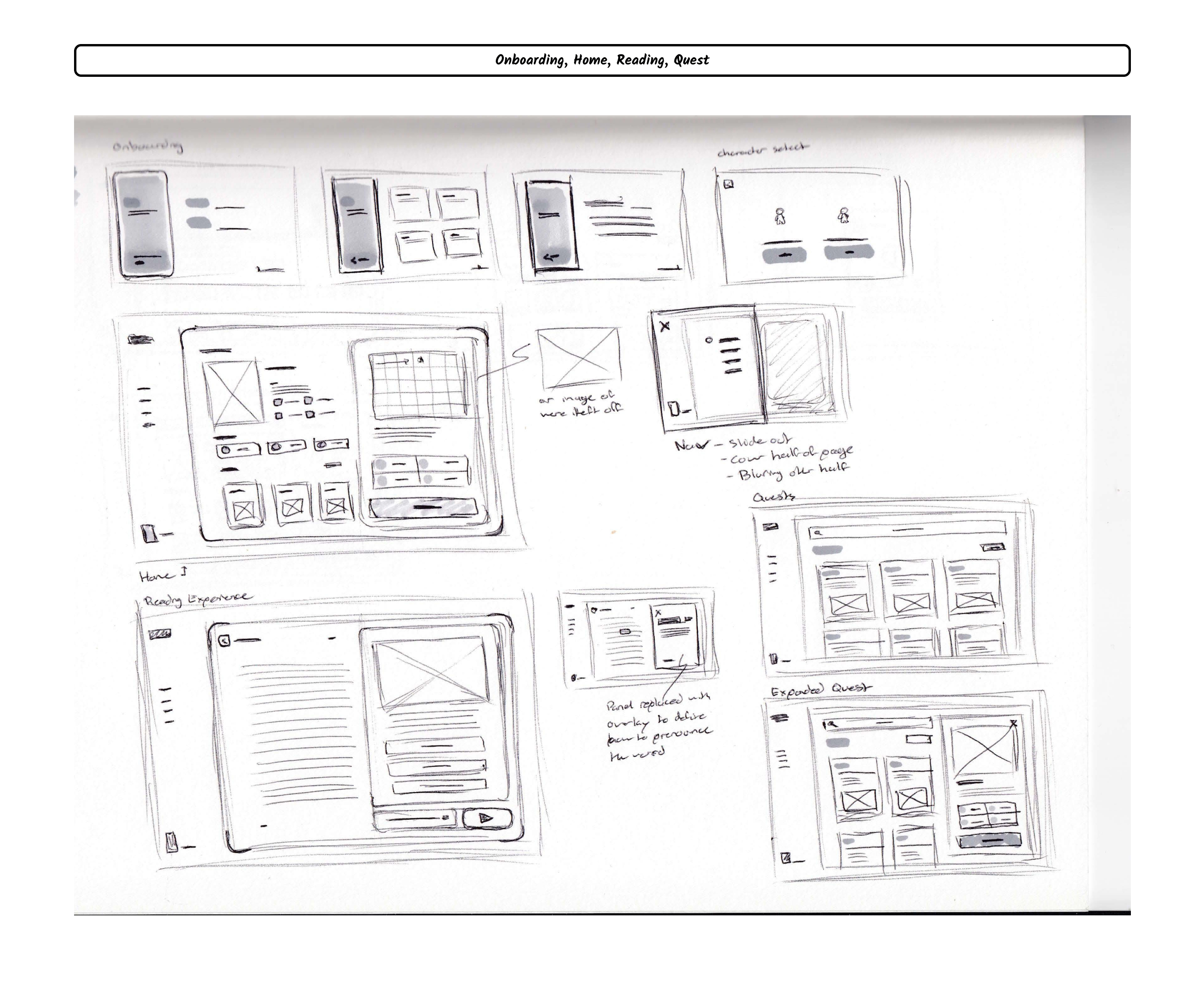
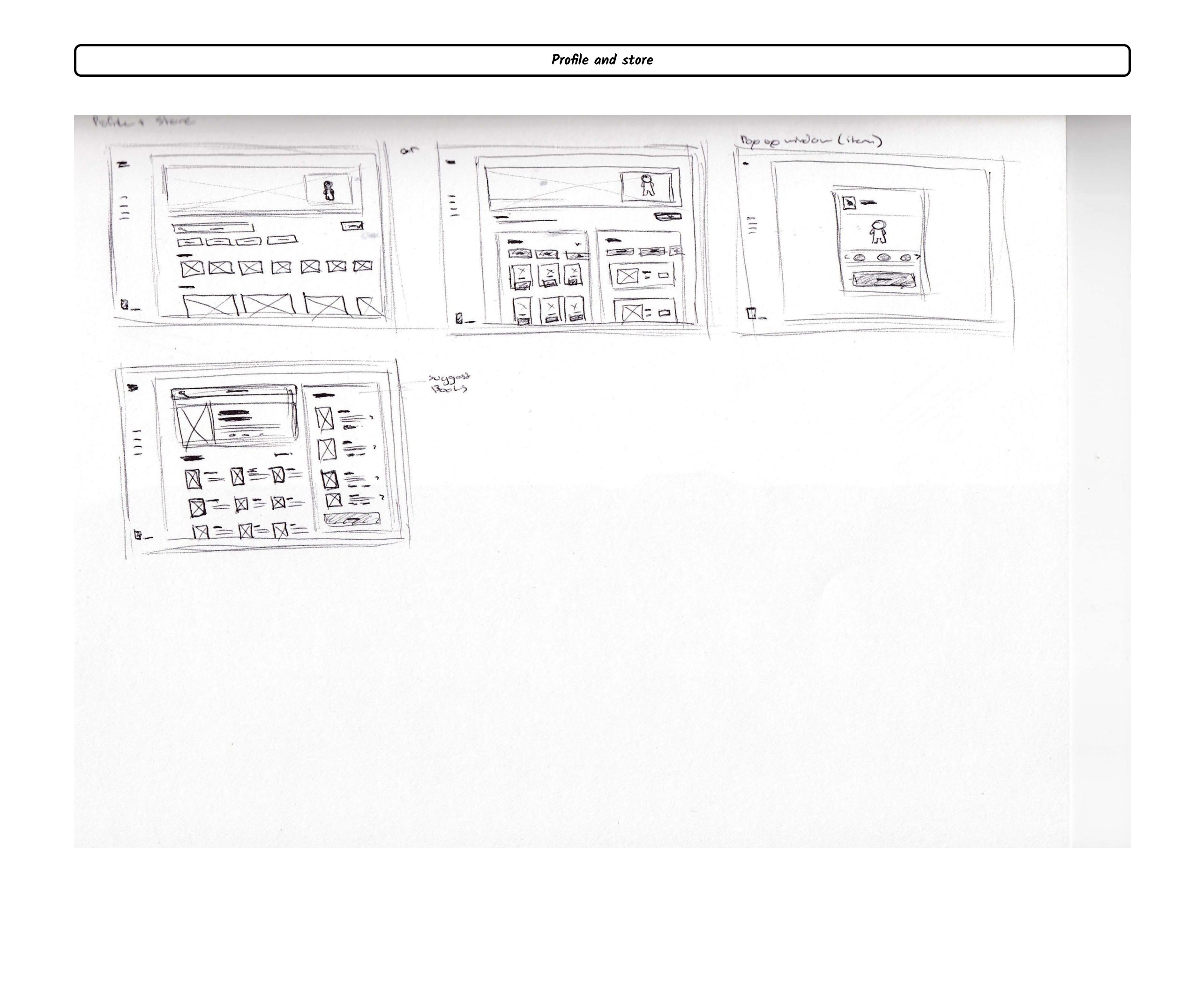
Paper prototype
Figma Link


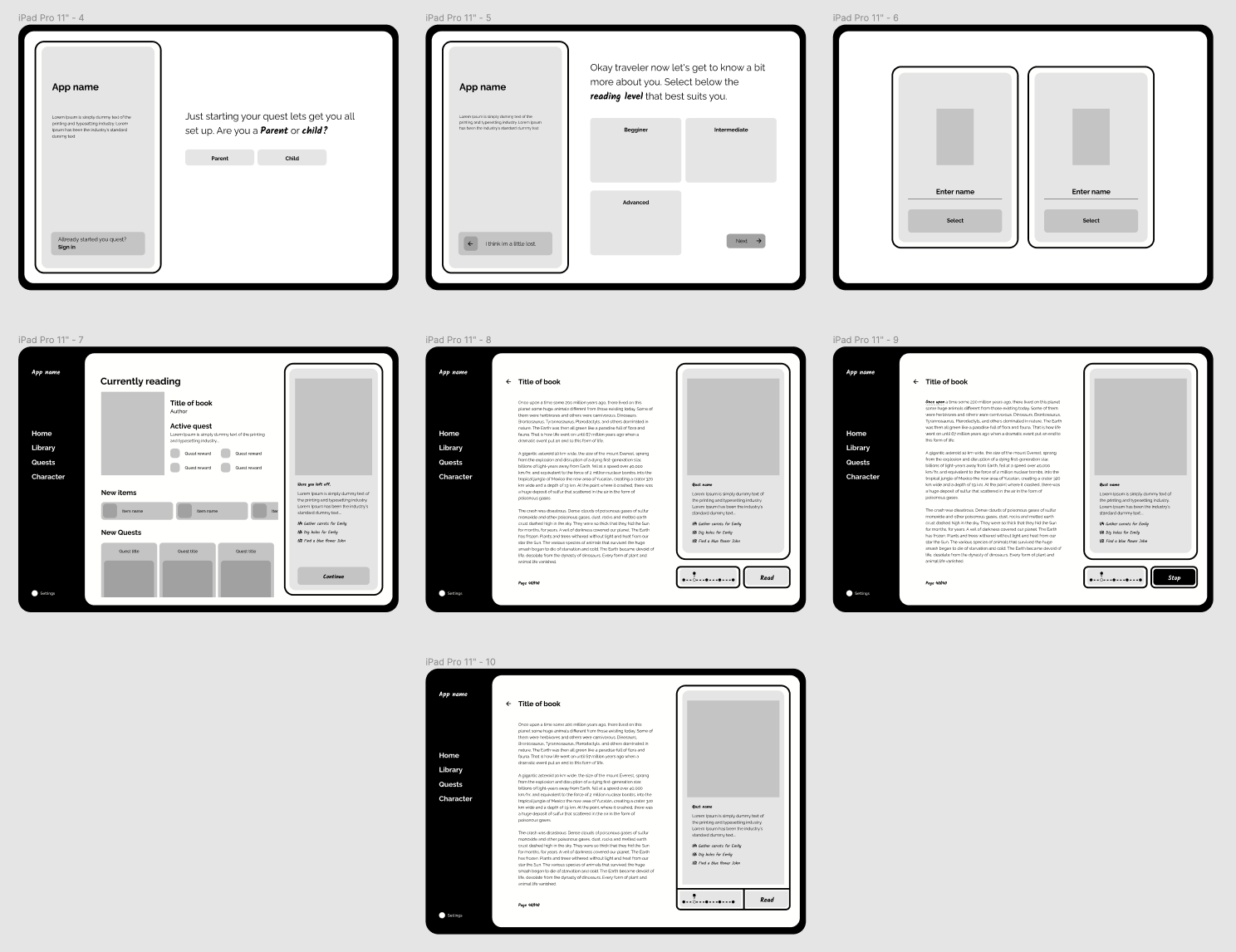
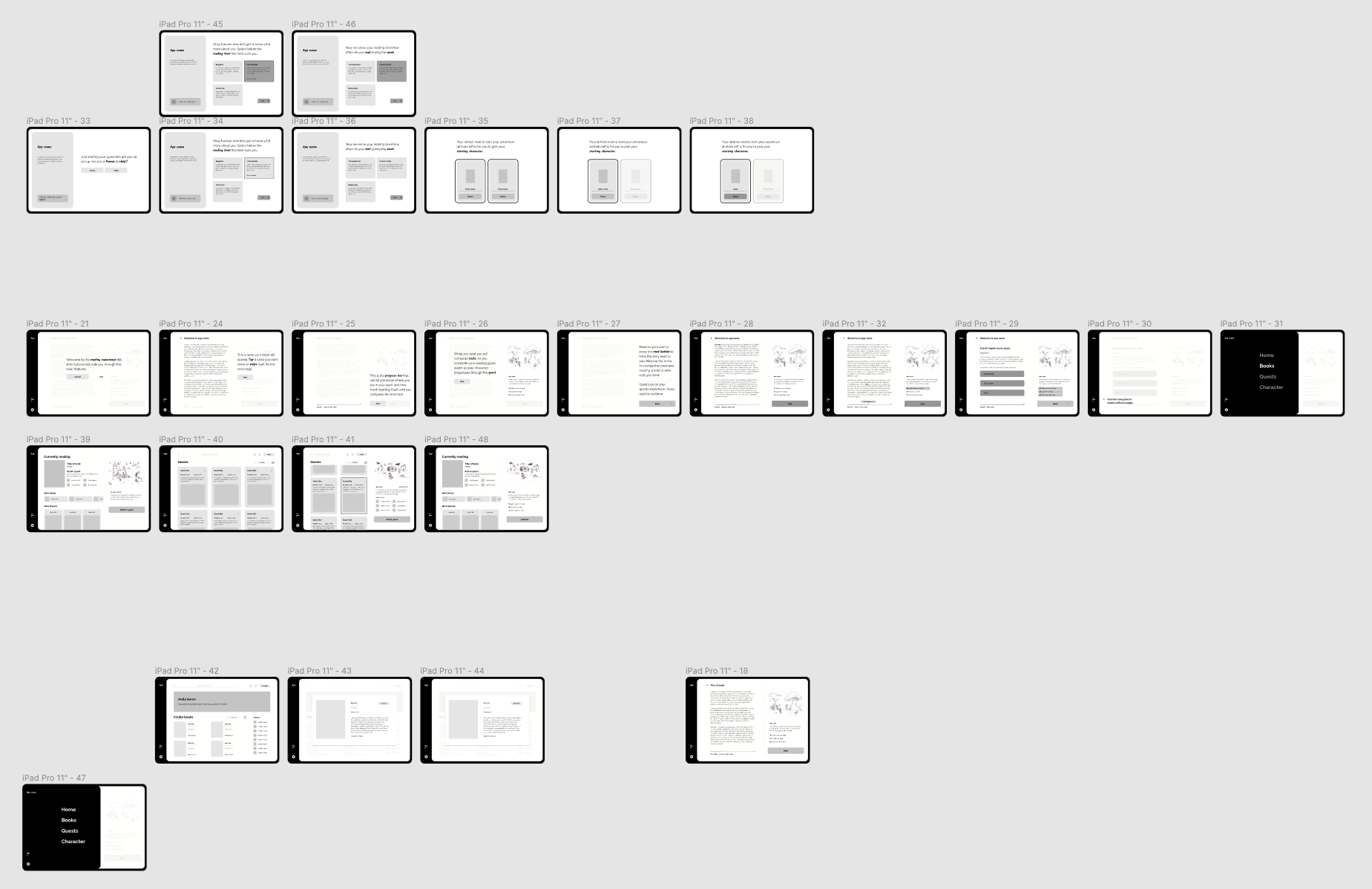
Mid fidelity wireframes
Figma Link
Mid fidelity prototype
Figma Link
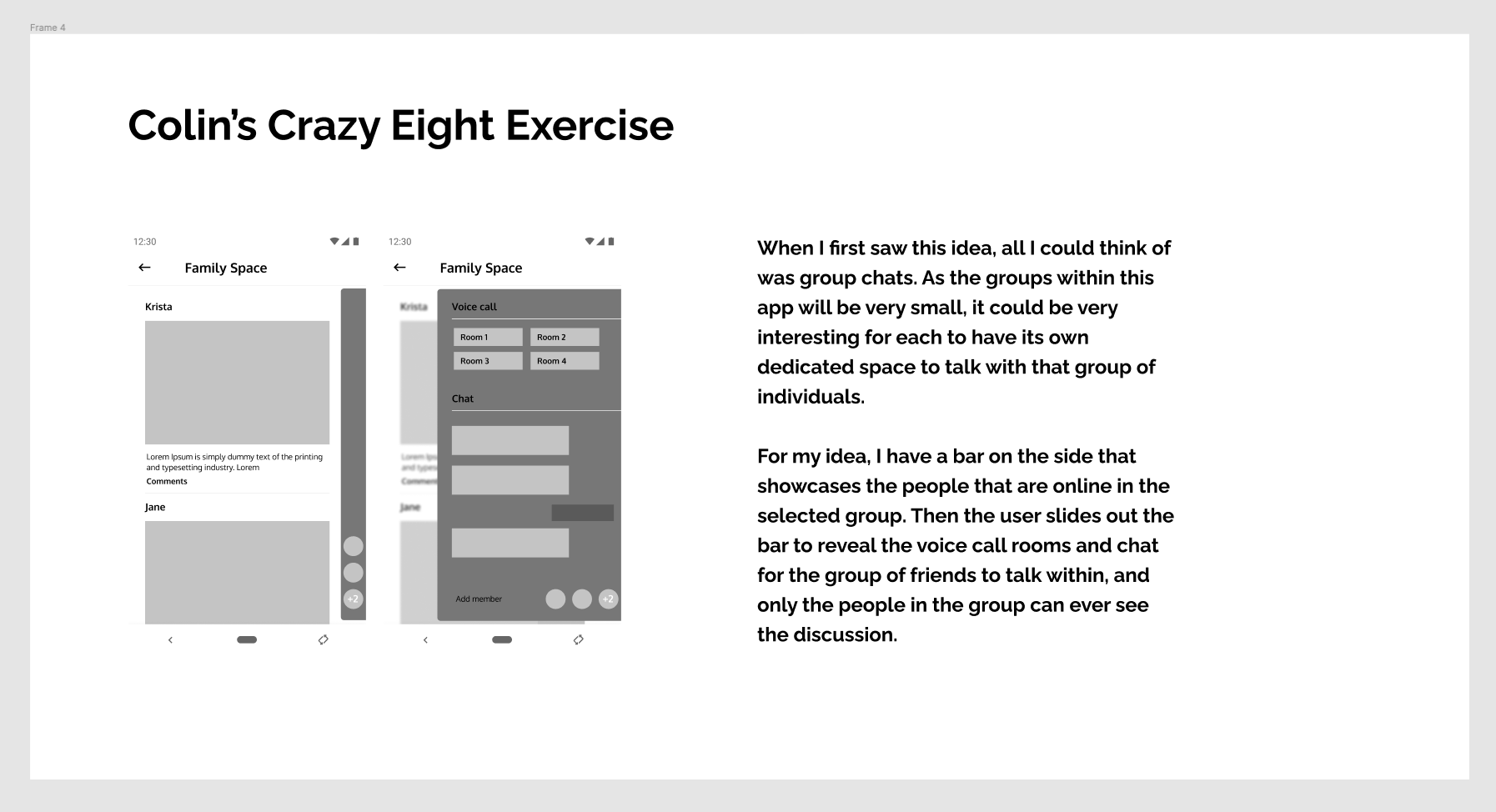
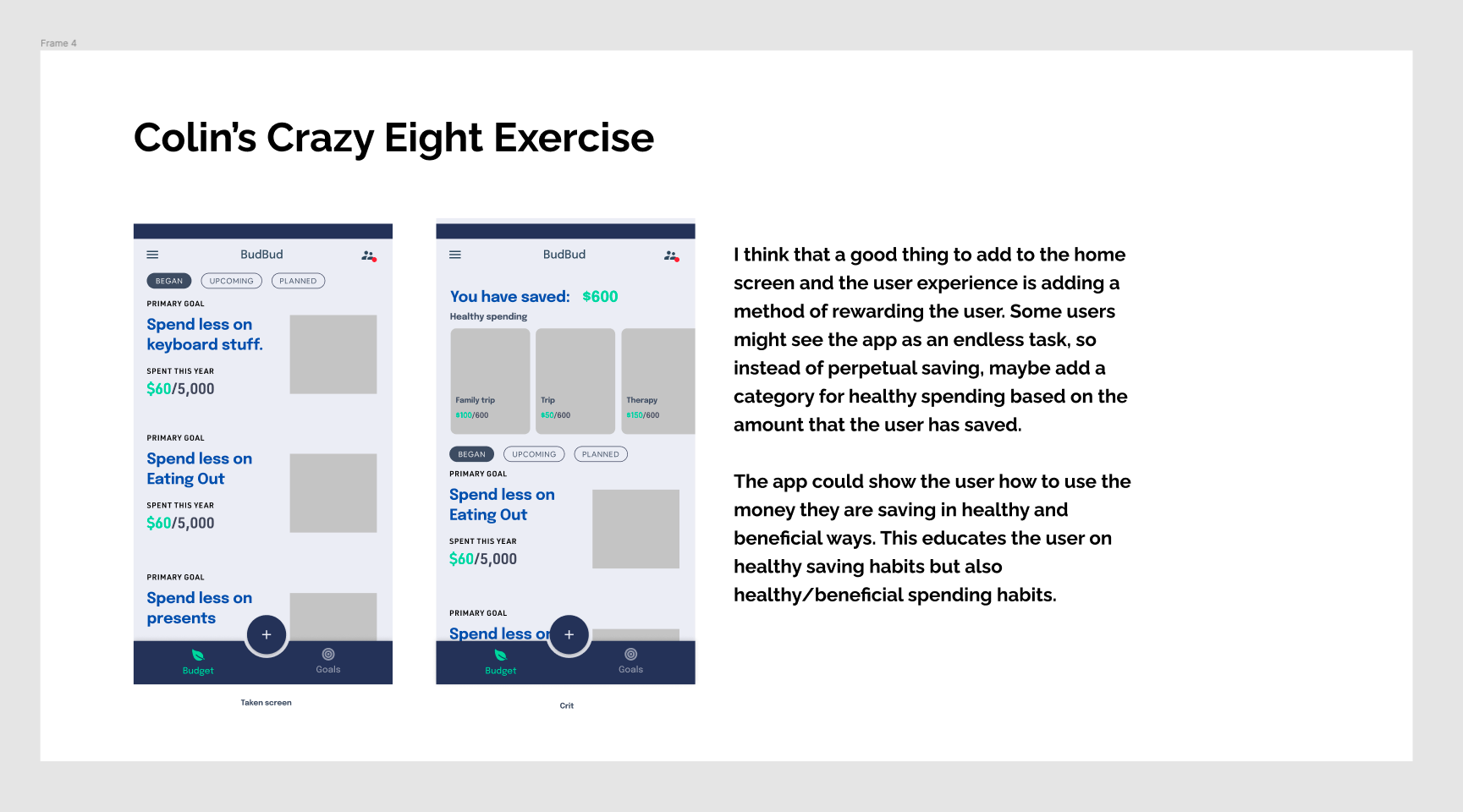
Crazy Height
Figma Link Figma Link
Figma Link

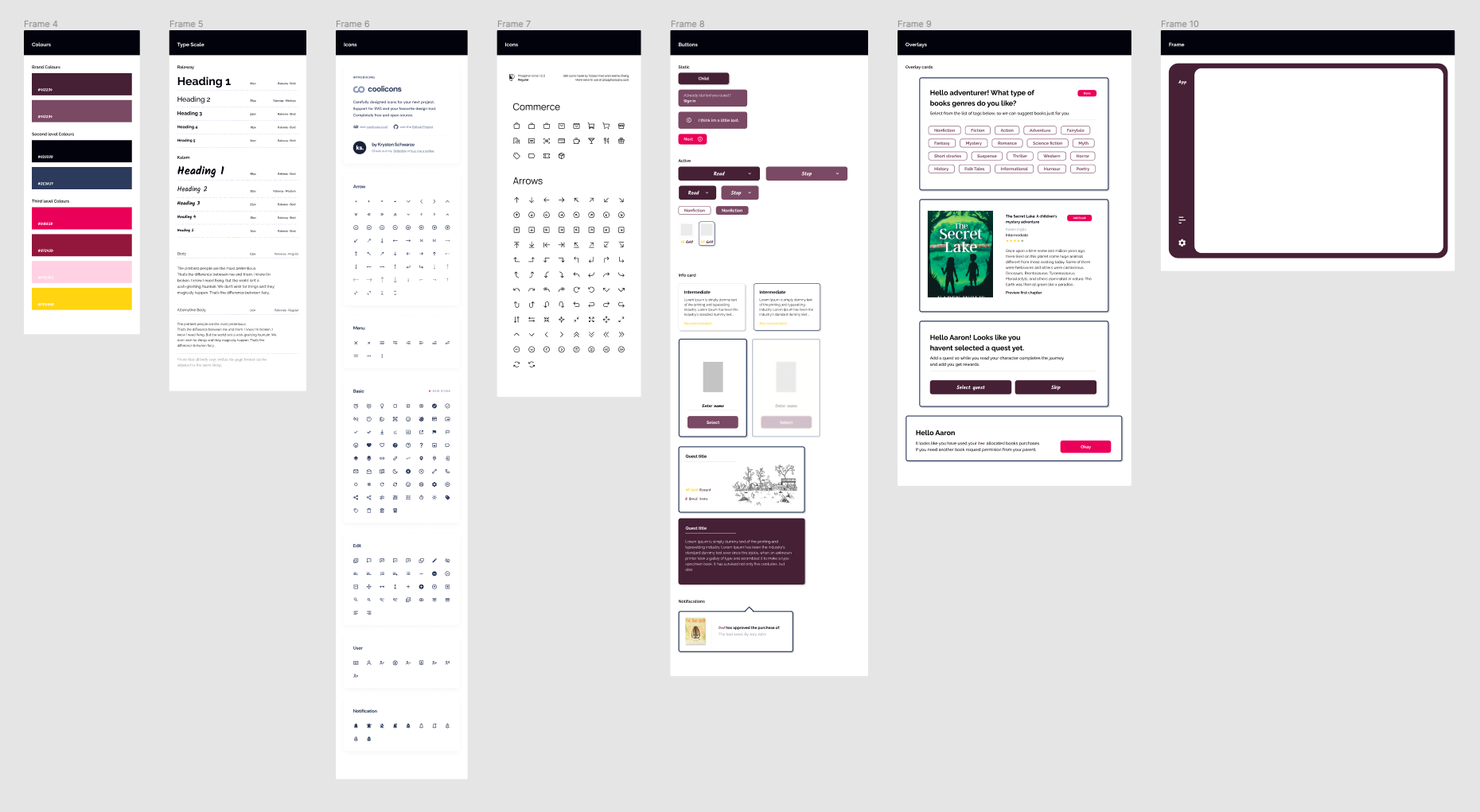
Style guide
Figma Link
High fidelity wireframes
Figma Link
High fidelity test prototype
Figma Link
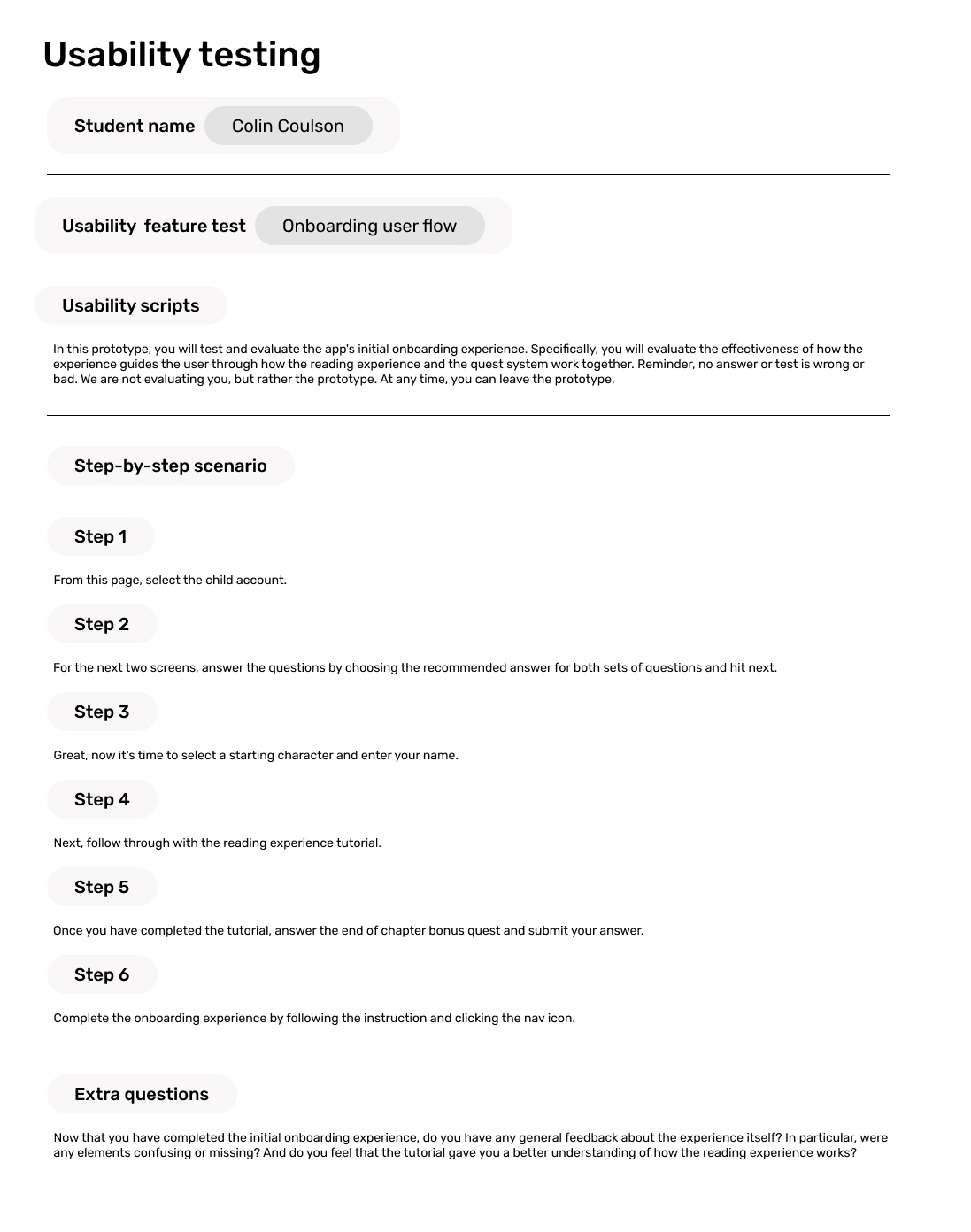
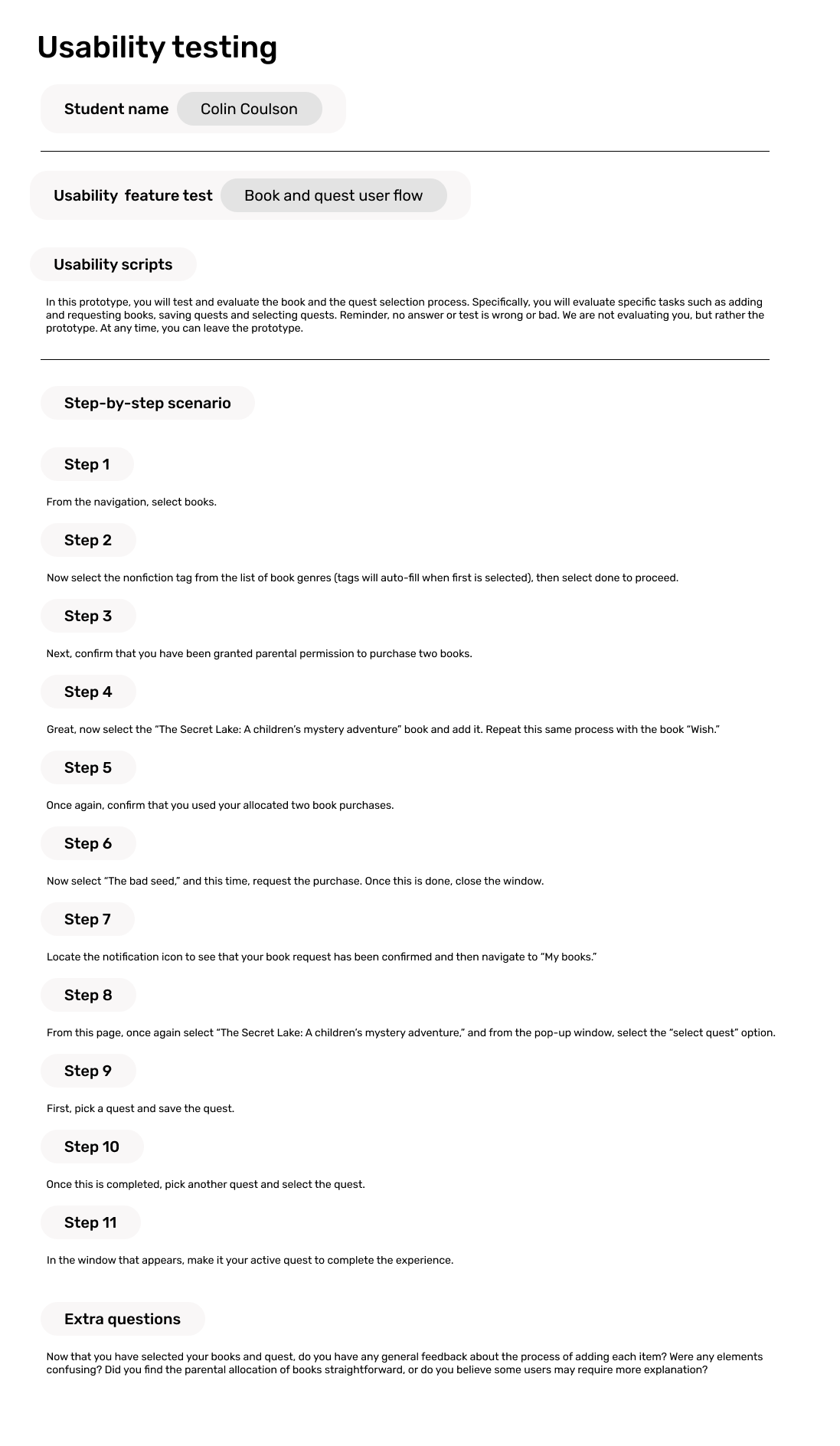
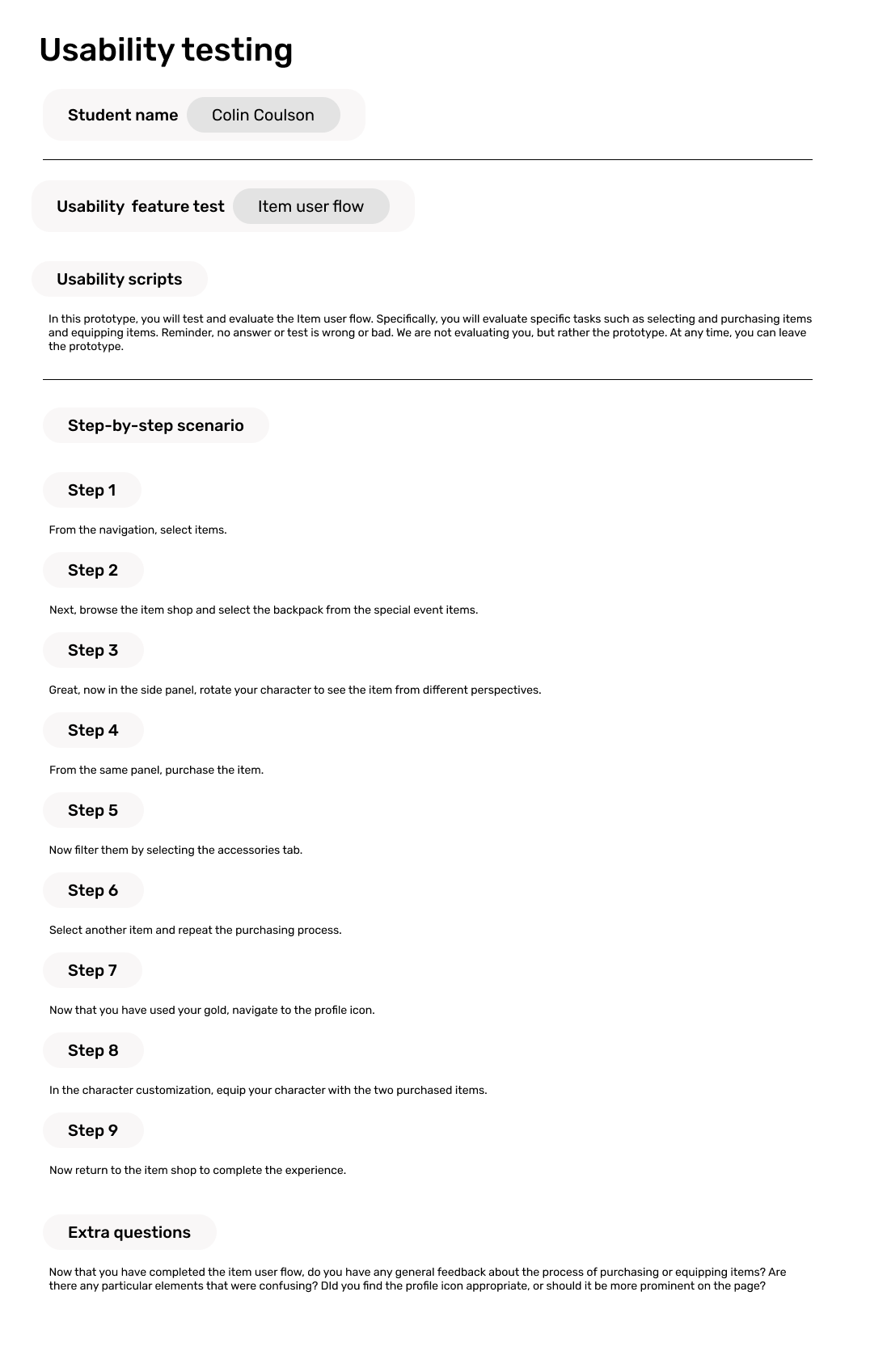
Usability testing
Figma Link


High fidelity wireframes final
Figma Link
Prototype final
Figma Link
Userflows